Dopo l’articolo con le estensioni utili per PhpStorm vogliamo suggerire qualche strumento utile per lo sviluppo Laravel con VS Code.
Ecco le estensioni utili per Vs Code e Laravel che devi tenere sotto controllo
Diamo un’occhiata a tutte quelle le estensioni utili per Vs Code e Laravel che devi tenere sotto controllo per rendere più performante e di qualità il tuo lavoro.
Laravel Blade Snippets
Se usi blade, non potrai fare a meno di questo plugin. Non solo syntax highlight ma anche suggerimento di snippet pronti che ti permetteranno di velocizzare la creazione di template in blade.

Laravel Snippets
Questo plugin è simile al precedente, ma anziché suggerire codice per blade, aiuta soprattutto per le laravel facades. Sulla pagina ufficiale c’è l’elenco completo delle funzioni supportate da questo plugin.

Laravel Artisan
Questo plugin permette di lanciare comandi artisan direttamente dall’interfaccia di VS Code, senza dover lanciare i comandi manualmente dal terminale.

Funzionalità supportate
- Supporta più istanze di artisan nello stesso workspace
- Creazione di file (Controllers, Migrations, Models, etc)
- Lanciare comandi personalizzati
- Gestire il database
- Pulire la cache
- Generazione di keys
- Mostrare elenco delle routes
- Lanciare / terminare server locale (artisan serve)
- Supporto per Docker
Laravel Extra Intellisense
Intellisense è uno strumento molto potente per l’autocompletamento del codice Laravel per VS Code. Offre una serie di funzionalità, tra cui:
- Nomi routes e parametri
- Views e variabili
- Configs
- Traduzioni e parametri
- Supporto per Laravel mix
- Rules per la validazione
- View sections e stacks
- Env
- Middleware
- Asset
- Attributi dei Models (in beta)
- Direttive Blade

https://marketplace.visualstudio.com/items?itemName=amiralizadeh9480.laravel-extra-intellisense
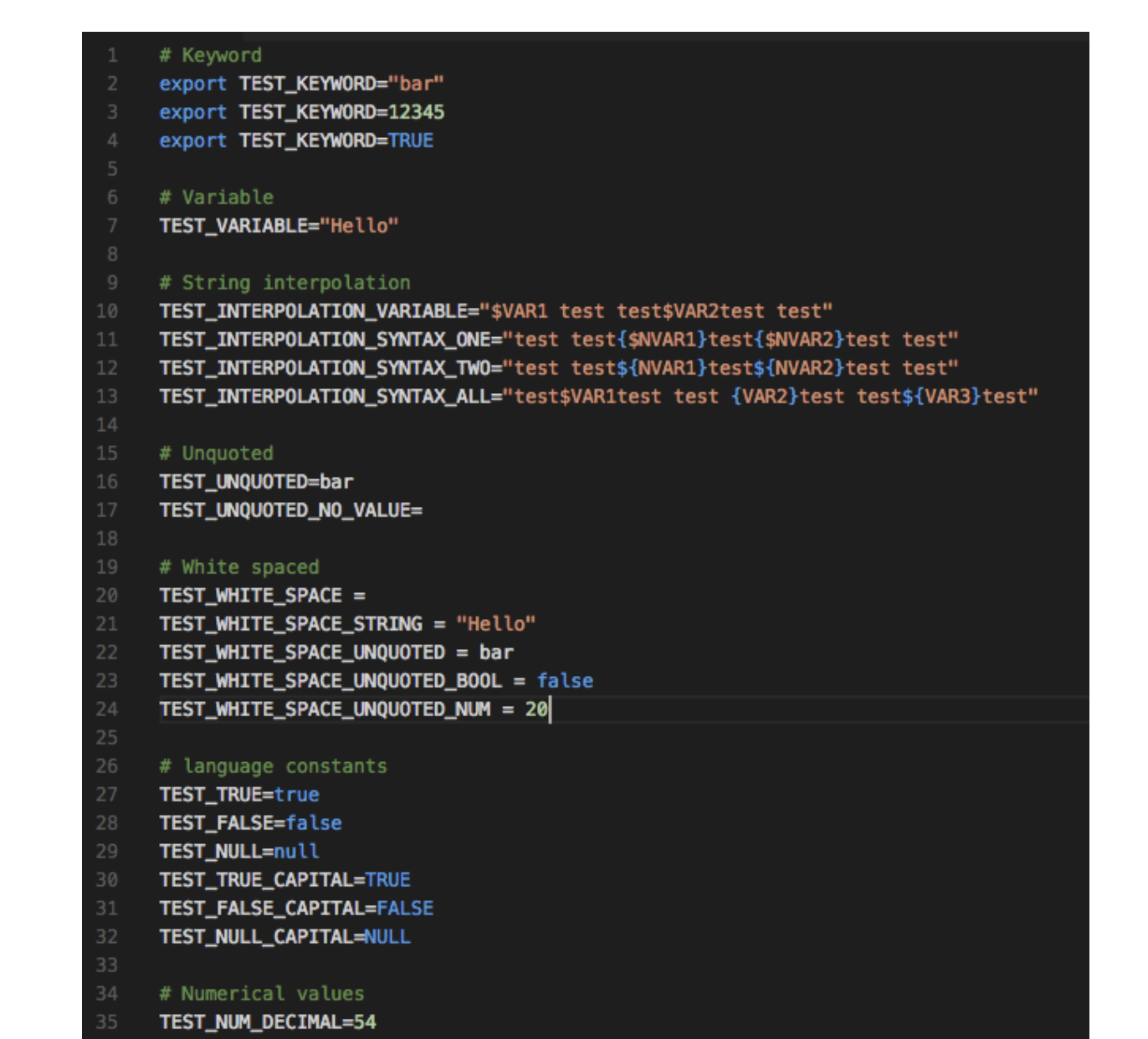
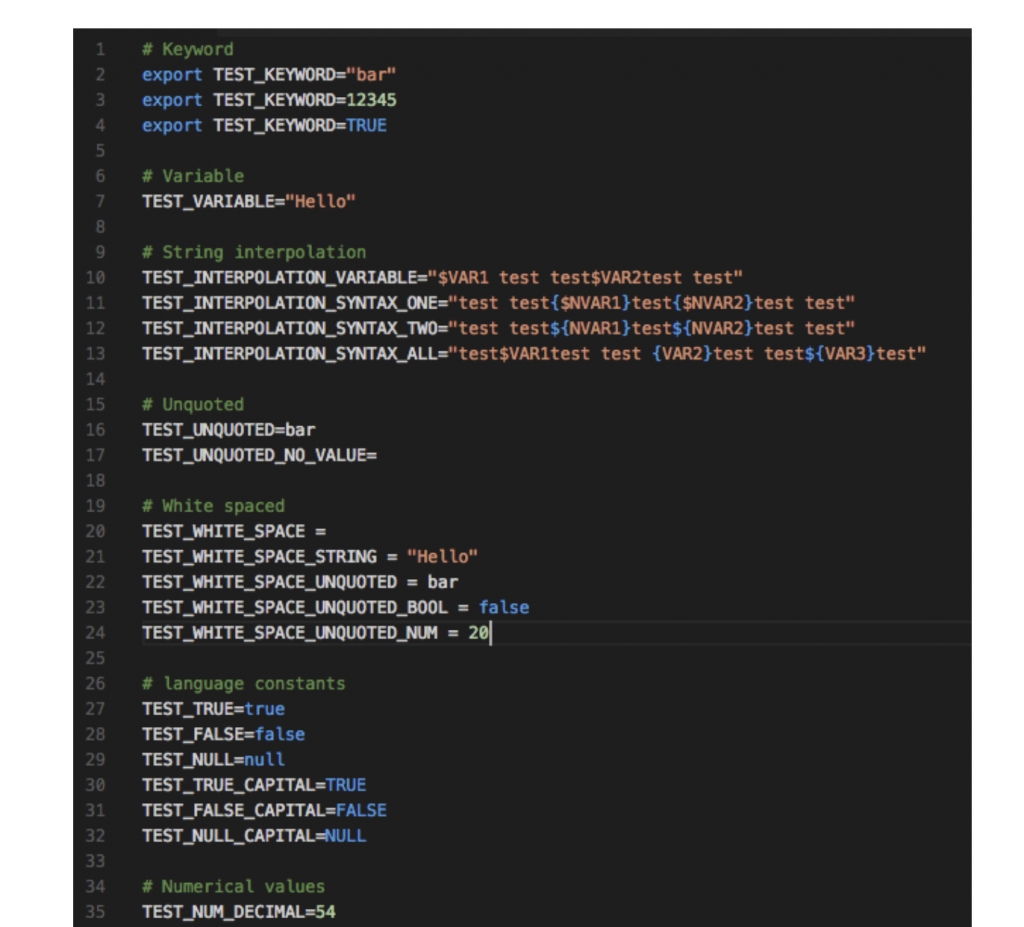
VSCode .env syntax highlighting
Questo plugin è abbastanza semplice ma estremamente utile. L’estensione DotENV VS Code viene utilizzata per evidenziare la sintassi del file .env, che potrebbe essere molto utile per individuare eventuali problemi.

Il file .env è solitamente mostrato con il testo completamente bianco. Questo plugin evidenzia la sintassi in modo da migliorarne la leggibilità.
https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv
Plugin Bundle
Questi plugin appena elencati possono essere installati in un solo colpo, insieme ad altri che non abbiamo menzionato tramite il Laravel Extension Pack, disponibile sempre nel marketplace di VS Code.
https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-extension-pack
Github Copilot
Come menzionato nell’articolo riguardante i plugin per PHPStorm, Github copilot è anche disponibile per VS Code. Copilot è un nuovo strumento di generazione di codice tramite AI realizzato dal team di Github. Basandosi sul contesto, ecco che Copilot prova a suggerirti il codice da scrivere. Copilot è al momento in versione “Technical Preview” e si può ottenere soltanto aggiungendosi alla lista d’attesa tramite il sito ufficiale.
Guida all’installazione di copilot su VS Code: https://github.com/github/copilot-docs/blob/main/docs/visualstudiocode/gettingstarted.md#getting-started-with-github-copilot-in-visual-studio-code
Conclusione
VS Code al contrario di PHPStorm è un IDE più generico e il supporto per uno specifico linguaggio o un framework come Laravel è piuttosto basico. Le estensioni per VS Code elencate dovrebbero rendere il tuo IDE molto più funzionale e ti aiuteranno a scrivere il tuo codice in modo molto più veloce ed efficiente.
Dai un’occhiata a tutti i nostri Corsi PHP, JavaScript, Laravel e Vue.js!