Inauguriamo quest’oggi le super guide Laravel che vanno a formare quel materiale gratuito che noi di LaraMind ci siamo imposti di dare con grande solennità alla community di Laravel in Italia. Iniziamo con Blade, capiamo tutto ma proprio tutto, “tuttissimo” su Blade.
Cos’è Blade?
Il modo migliore per imparare una funzione è descriverla in maniera didascalica, abbiamo provato a fare così, speriamo vi possa piacere:
- Blade è il templating engine di Laravel
- Permette di scrivere PHP nel template se necessario
- Blade viene compilato solo se modificato
- Il file compilato viene messo in cache
- Ha strutture di controllo di flusso (if, for …)
- I file Blade hanno l’estensione .blade.php e generalmente risiedono in resources/views
Blade è il templating engine di Laravel
<?php
namespace App\Http\Controllers;
use App\Post;
class PostsController extends Controller
{
public function index()
{
$posts = Post::latest()->get();
// Laravel si aspetta che il nostro file
// abbia di default l'estensione .blade.php
// il path: resources/views/posts/index.blade.php
return view('posts.index', compact('posts'));
}
}
Permette di scrivere php nel template
// file resources/views/posts/show.blade.php
<div>
<h1><?php echo "Titolo del post!"; ?></h1>
<h3>
<?php echo $post->sottotitolo; ?>
</h3>
</div>
Ha strutture di controllo (if, for, while, switch …)
// in php semplice scriviamo
<ul>
<?php foreach($tasks as $task) : ?>
<li><?= $task; ?></li>
<?php endforeach; ?>
</ul>
// in blade semplice scriviamo
<ul>
@foreach($tasks as $task)
<li>{{ $task }}</li>
@endforeach
</ul>
// in php semplice scriviamo
<ul>
<?php if($utente == 'sid') : ?>
<li><?= 'Ciao, sono sid'; ?></li>
<?php endif; ?>
</ul>
// in blade semplice scriviamo
<h3>
@if($utente == 'sid')
Ciao sono sid
@endif
</h3>
Blade permette la composizione
<!-- resources/views/layouts/app.blade.php -->
<html>
<head>
<title>Il mio blog</title>
</head>
<body>
<div class="container">
@yield('content')
</div>
@section('footer')
Tutti i diritti riservati.
@show
</body>
</html>
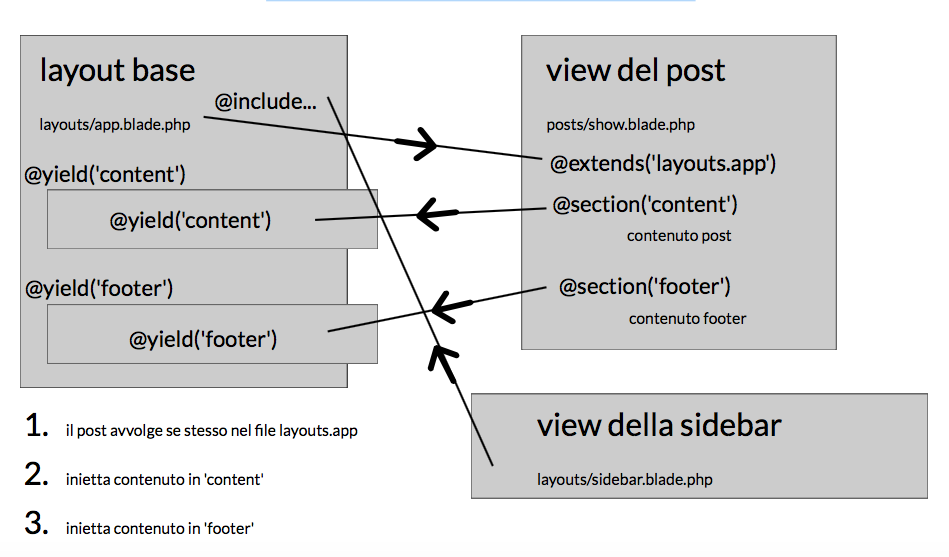
Il beneficio di usare una tecnologia come un templating engine, e Blade in particolare, è che queste permettono la composizione e l’ereditarietà.
definiamo un master layout
<html>
<head>
<title>Il mio blog</title>
</head>
<body>
<div class="container">
@yield('content')
</div>
@section('footer')
Tutti i diritti riservati.
@show
</body>
</html>
Facciamo attenzione alle direttive @yield e @content:
- @content è la sezione dove verrà visualizzato un certo contenuto,
- @yield definisce una sezione dove visualizzare un certo contenuto, in questo caso ‘content’
definiamo un post layout
<!-- resources/views/layouts/posts/index.blade.php -->
@extends('layouts.app')
@section('content')
<div>
<h1>Il mio post</h1>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</article>
</div>
@endsection
@section('footer')
@parent
<a href="/post-simili">Post simili</a>
@endsection
Facciamo attenzione alle direttive @extends @section @parent:
- @extends definisce il file da estendere, il file dal quale ereditare e prendere un solo argomento
- @section prende come argomento il nome della sezione dove inserire il contenuto definito
- @parent prende il contenuto del master layout
includiamo altre view, parte 1°
<!-- resources/views/layouts/app.blade.php -->
<html>
<head>
<title>Il mio blog</title>
</head>
<body>
@include('layouts.sidebar')
<div class="container"> @yield('content')</div>
@section('footer')
Tutti i diritti riservati.
@show
</body>
</html>
<!-- [..]layouts/sidebar.blade.php -->
<div>
<h3>Prossime lezioni</h3>
<ul>
<li>Lezione 1</li>
<li>Lezione 2</li>
</ul>
</div>
Facciamo attenzione alla direttiva @include:
@include definisce un file da includere in quel punto
includiamo altre view, parte 2°
!-- resources/views/layouts/app.blade.php -->
.......
<body>
@include('layouts.sidebar', ['lezioni' => $lezioni])
<div class="container"> @yield('content')</div>
...
<!-- [..]layouts/sidebar.blade.php -->
<div>
<h3>Prossime lezioni</h3>
<ul>
@foreach($lezioni as $lezione)
<li>{{ $lezione->titolo }}</li>
@endforeach
</ul>
</div>
Passando un array come secondo parametro [‘chiave’ => $variabile] possiamo passare dati alla view inclusa
include condizionato
<!-- resources/views/layouts/app.blade.php -->
.......
<body>
@includeWhen($lezioni->count(), 'layouts.sidebar', ['lezioni' => $lezioni])
<div class="container"> @yield('content')</div>
...
<!-- [..]layouts/sidebar.blade.php -->
<div>
<h3>Prossime lezioni</h3>
<ul>
@foreach($lezioni as $lezione)
<li>{{ $lezione->titolo }}</li>
@endforeach
</ul>
</div>
Facciamo attenzione alla direttiva @includeWhen:
usando @includeWhen possiamo condizionare se includere la view o meno
include compatto
<!-- [..]layouts/sidebar.blade.php -->
<div>
<h3>Prossime lezioni</h3>
<ul>
@each('layouts.sidebar-lezione', $lezioni, 'lezione')
</ul>
</div>
<!--[..]layouts/sidebar-lezione.blade.php -->
<div>
<h4>{{ $lezione->titolo }}</h4>
<p>
{{ $lezione->descrizione }}
</p>
</div>
Facciamo attenzione alla direttiva @each:
usando @each possiamo passare la view, la variabile e come deve essere identificata
Recap modello inclusione blade

Components: sono una funzionalità ispirata da Vue.js in L5.4+
// layouts/app.blade.php
<html>
<head>
...
</head>
<body>
@yield('content')
---
// home.blade.php @extends('layouts.app')
@section('content')
<h1>Pagina Iniziale</h1>
@endsection
Immaginiamo il tipico layout come discusso precedentemente
// layouts/alert.blade.php
<div class="alert"> {{ $slot }}</div>
Immaginiamo del semplice markup in un file separato, un alert che vogliamo riutilizzare.
Blade Components
Come usare i components
// layouts/app.blade.php
<html>
<head>
...
</head>
<body>
@yield('content')
---
@extends('layouts.app')
@section('content')
<div>
<h1>Pagina iniziale</h1>
@component('layouts.alert')
Benvenuto al sito.
@endcomponent
</div>
@endsection
Nuova struttura layout sito
Possiamo usare il componente ‘layouts.alert’ nel seguente modo
// layouts/app.blade.php
<html>
<head>
...
</head>
<body>
@yield('content')
---
@extends('layouts.app')
@section('content')
<div>
<h1>Pagina iniziale</h1>
@component('layouts.alert')
Benvenuto al sito.
@endcomponent
</div>
@endsection
Cambia il modo di pensare al layout e ci permette di “re-immaginare” il template sito
html>
// layouts/app.blade.php
<head>
<title>{{ $title or 'Il mio blog }}</title>
</head>
<body>
<div class="container">
{{ $slot }}
</div>
</body>
</html>
---
@component('layouts.app') // home.blade.php
@slot('title')
Pagina iniziale
@endslot
<div class="col-6">
@component('inc.alert')
Sei stato loggato.
@endcomponent
<h1>Benvenuto</h1>
</div>
<div class="col-6">
@component('layouts.sidebar')
Un messaggio nella sidebar.
@endcomponent
</div>
@endcomponent
Blade Components : Differenze
<html>
// layouts/app.blade.php
<head>
<title>{{ $title or 'Il mio blog }}</title>
</head>
<body>
<div class="container">
{{ $slot }}
</div>
</body>
</html>
---
@component('layouts.app') // home.blade.php
@slot('title')
Pagina iniziale
@endslot
<div class="col-6">
@component('inc.alert')
Sei stato loggato.
@endcomponent
<h1>Benvenuto</h1>
</div>
<div class="col-6">
@component('layouts.sidebar')
Un messaggio nella sidebar.
@endcomponent
</div>
@endcomponent
A questo punto, se la guida ti è piaciuta e se pensi che possa essere opportuno per te procedere nello studio approfondito di Laravel scrivici a amministrazione@laramind.com e richiedi un percorso di formazione personalizzato oppure dai un’occhiata ai nostri corsi a catalogo.
Dai un’occhiata ai Corsi LaraMind e diventa uno sviluppatore di livello avanzato
