Quando si usa un framework o un tool con tantissimi comandi è difficile ricordarsi ogni funzione a memoria. Ecco che ci vengono in aiuto i cheatsheet. I cheatsheet sono degli elaborati grafici che organizzano visualmente gruppi di comandi o istruzioni per argomento o tipologia.
6 cheatsheet che ti possono essere utile se sei un developer che vuole migliorare le proprie skills
In questo modo a colpo d’occhio è facile individuare il comando che si sta cercando, senza dover cercare su Google. In questo articolo abbiamo raccolto 10 cheatsheet che possono esserti utili per lo sviluppo web.
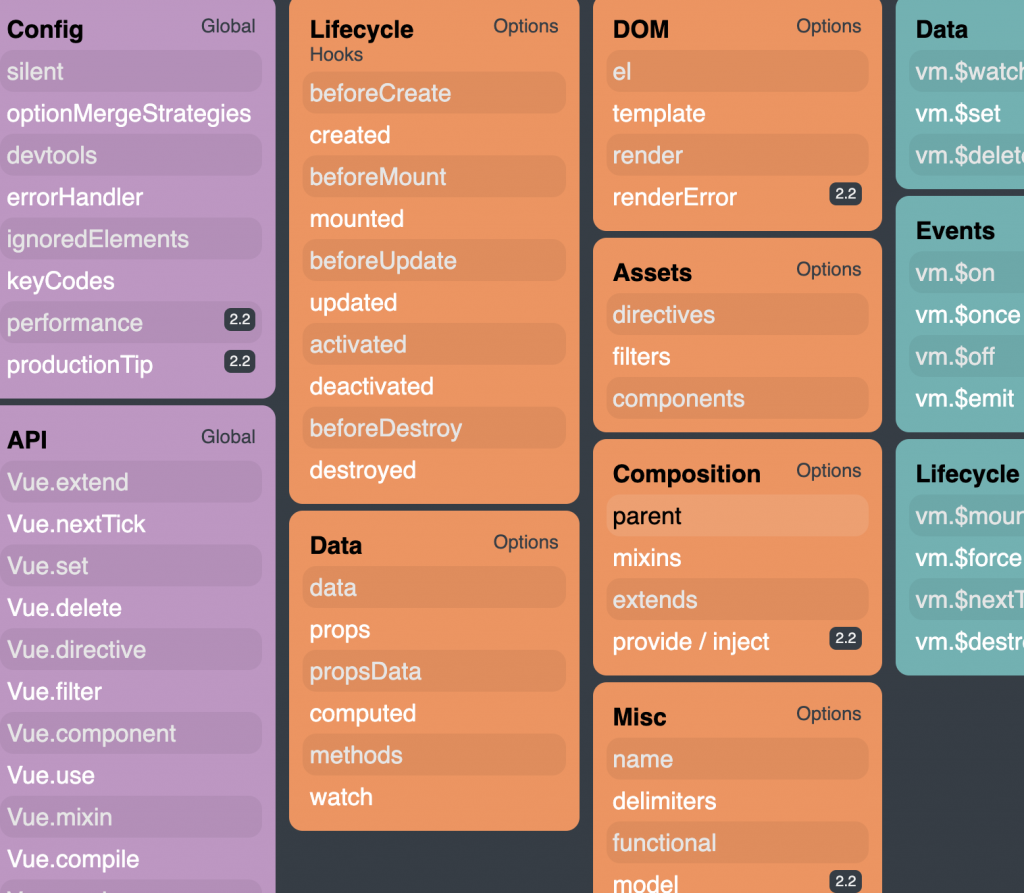
Vue Cheatsheet

https://marozed.com/vue-cheatsheet/
Questo cheasheet per Vue.js raccoglie tutti gli attributi e le direttive di Vue.js divise per argomento. Ogni voce rimanda alla pagina relativa sulla documentazione ufficiale.
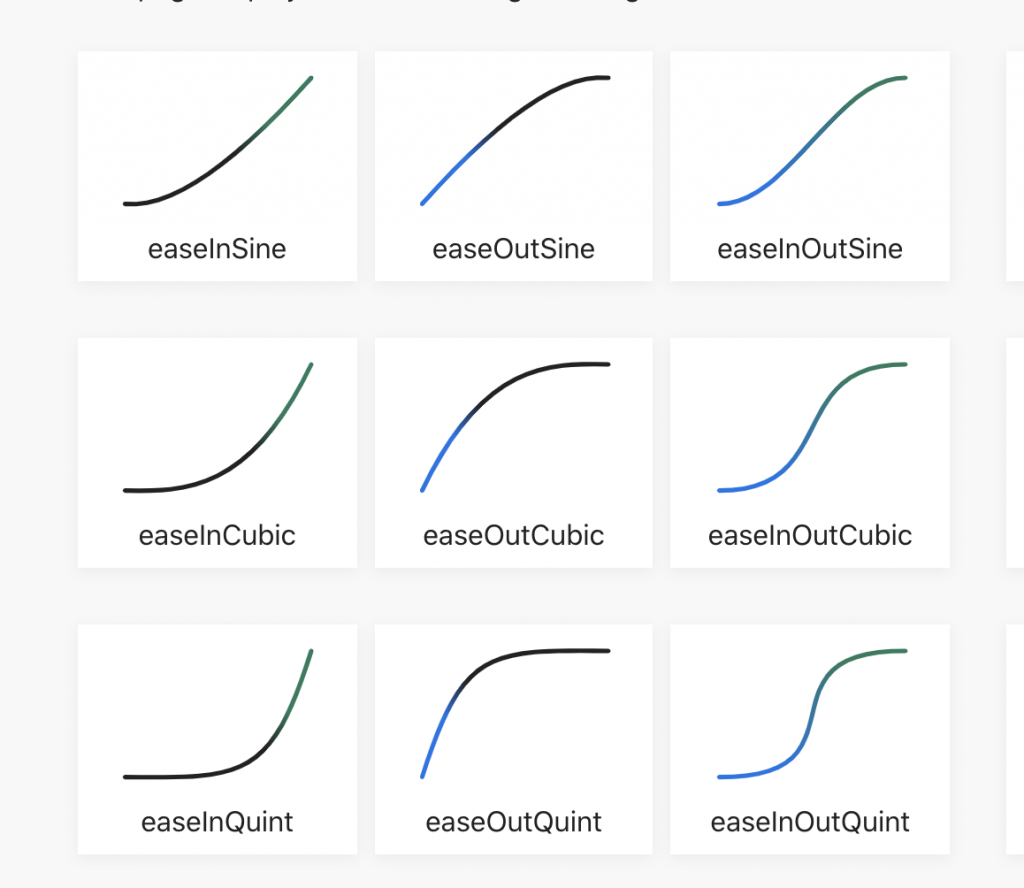
Easing functions

Le easing function specificano la velocità di modifica di un parametro nel tempo.
Gli oggetti nella vita reale non si avviano e si fermano all’istante e non si muovono quasi mai a velocità costante. Quando apriamo un cassetto, lo spostiamo prima velocemente e poi lo rallentiamo quando esce. Lascia cadere qualcosa sul pavimento e prima accelererà verso il basso, quindi rimbalzerà su dopo aver colpito il pavimento.
Questo cheatsheet ti aiuta a scegliere la giusta easing function. Cliccando su ogni grafico viene visualizzata la specifica di ogni easing function.
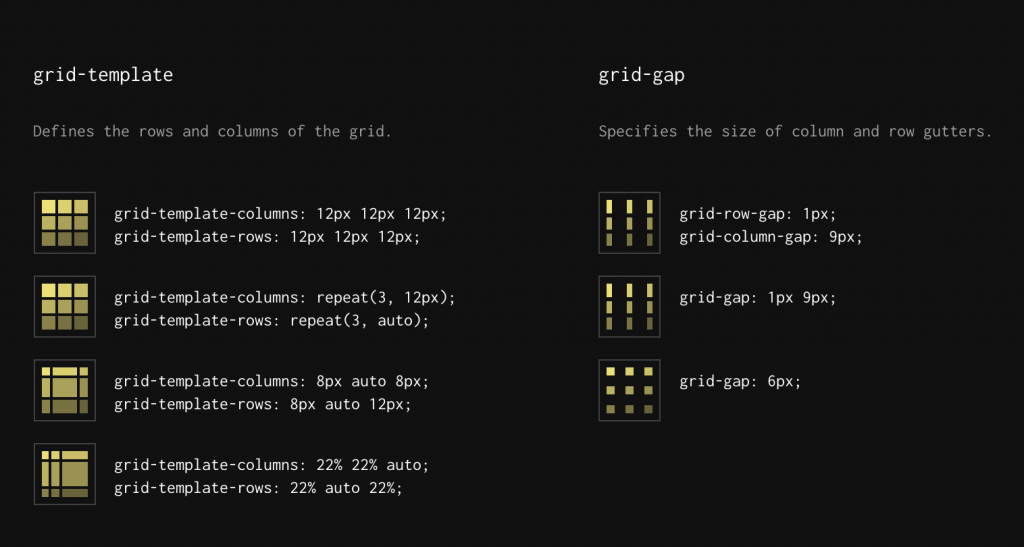
Grid

Grid è una pagina Web che aggrega esempi dettagliati completi per ciascuna proprietà utilizzata nella definizione del CSS3 grid system per un sito Web. Devi solo fare clic sull’esempio e il codice verrà automaticamente copiato, poi devi solo incollarlo nel programma da utilizzare.
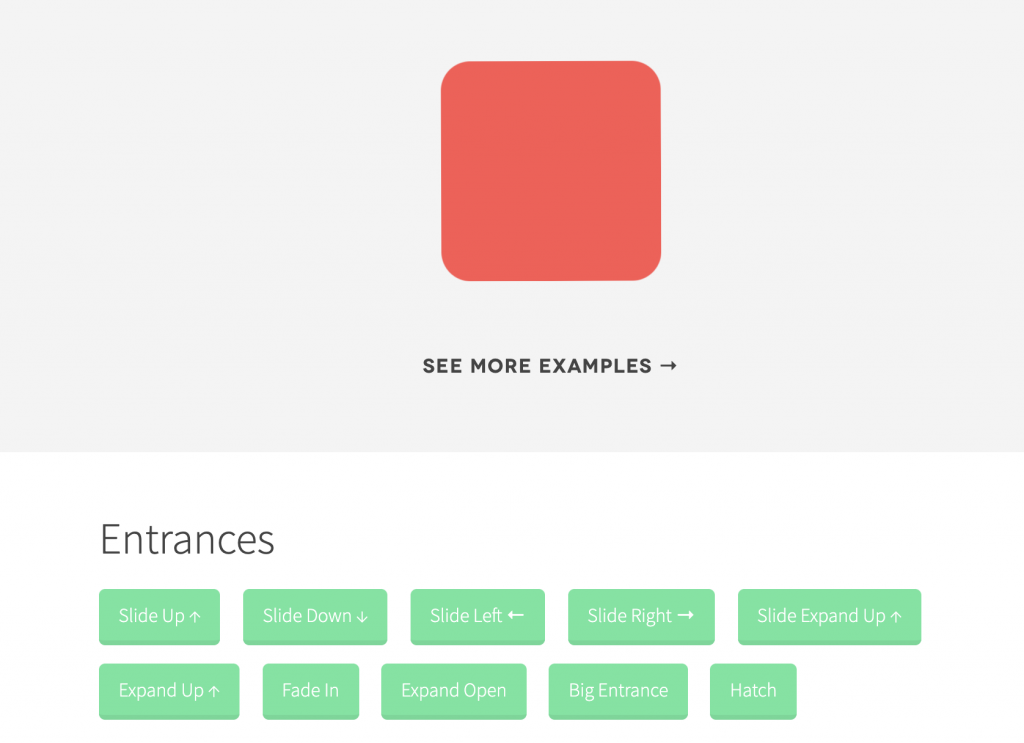
CSS3 Animation Cheat Sheet

http://www.justinaguilar.com/animations/
CSS3 Animation Cheat Sheet è una raccolta di animazioni CSS3
Devi solo caricare il file animations.css e chiamare la classe dell’effetto che desideri per l’oggetto nell’HTML. Vengono forniti esempi completi e dettagliati per aiutarti a scegliere l’effetto più facilmente.
Developer cheatsheets

http://www.developer-cheatsheets.com/
Developer Cheatsheets è una raccolta di cheatsheet su diversi argomenti (front-end), in special modo legati a React e JavaScript. I cheat sheet sono anche scaricabili in versione PDF.
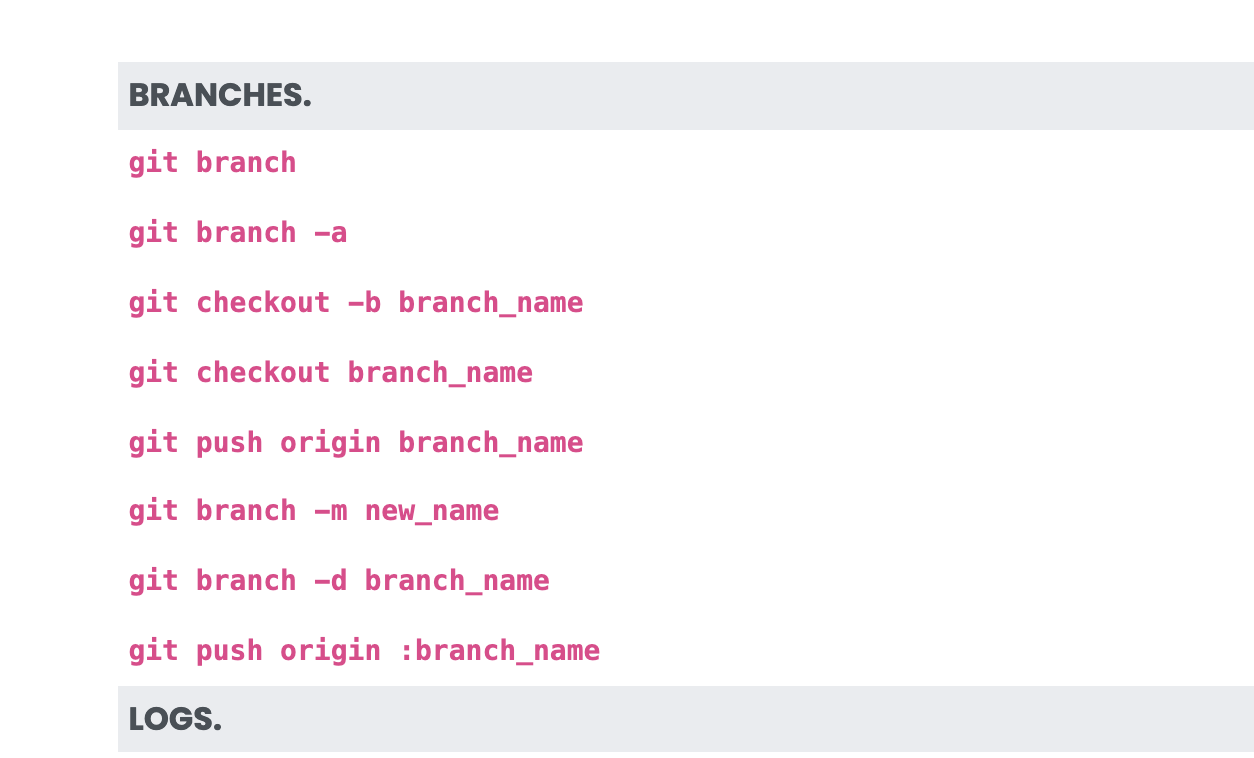
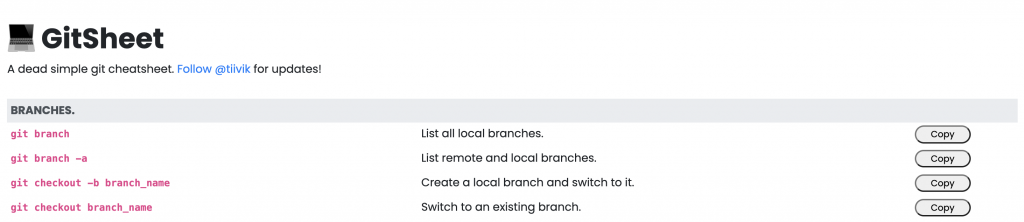
GitSheet

https://gitsheet.wtf/
GitSheet è un aggregatore dei comandi Git più utilizzati. Se usi Git da riga di comando oppure stai imparando, questo cheatsheet può esserti molto utile. Le istruzioni sono raggruppate per tipologia e accanto a ognuna c’è un breve testo descrittivo di cosa fa il comando.
Conclusione
I cheatsheet possono farti risparmiare tempo durante lo sviluppo e ti aiutano a memorizzare le istruzioni molto più facilmente. Abbiamo fatto una selezione dei cheatsheet che abbiamo trovato più interessanti. Se l’argomento che cerchi non è tra quelli elencati magari cerca su Google, esistono centinaia di cheatsheet gratuiti disponibili sul web.
Dai un’occhiata ai nostri corsi in aula da remoto, inizia un percorso di formazione che è in grado di svoltare in maniera definitiva la tua carriera di developer!