Una componente spesso sottovalutata ma molto importante di un sito web è il font. Molti tendono a inserire il carattere di default del browser ma questo, spesso, può rendere le pagine un po’ anonime. Per evitare questo è possibile utilizzare un carattere diverso dal solito, ma bisogna prestare molta attenzione a quale andremo ad utilizzare.
Infatti qualsiasi font utilizzato per i siti web deve avere delle caratteristiche tali da renderlo usabile per chi visita quelle pagine internet: non deve pertanto affaticare la vista o essere troppo complesso ed elaborato, la spaziatura tra le lettere deve essere omogenea e il set di caratteri di cui è composto deve coprire tutte le nostre esigenze. Utilizziamo la regola CSS @font-face per aiutarci nella scelta del font!
Grazie a @font-face possiamo, infatti, pre-caricare all’interno della nostra pagina web dei font non standard che avremo precedentemente posizionato in una cartella del nostro progetto. Ciò ci permette di visualizzare senza problemi il nostro font, anche quando non è installato all’interno del dispositivo dell’utente.
Compatibilità con i browser
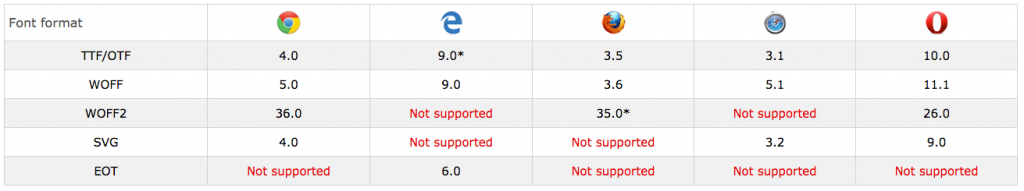
Come delle volte accade, la retrocompatibilità con i browser più vecchi può essere un problema: vediamo nell’immagine sottostante, presa da www.w3schools.com, un riepilogo della situazione attuale:

Com’è possibile notare, per avere una compatibilità ottimale è meglio utilizzare dei font formato WOFF (World Open Font Format, TTF (True Type Font) oppure OTF (Open Type Font): negli ultimi due casi, il file che andremo a caricare sul nostro sito web deve essere del tipo “installabile” anche sul nostro computer, altrimenti non verrà caricato dal browser.
Come funziona la regola @font-face
Per utilizzare la regola @font-face basta aprire il nostro file CSS con l’editor che preferiamo e inserirla come da esempio:
@font-face {
font-family: 'nome_font';
src: url('nome_file.ttf');
}
Come potete vedere non presenta grosse difficoltà. In font-family bisogna inserire il nome del font, mentre in src andremo a scrivere la posizione nella quale il font è collocato nelle nostre cartelle del progetto web.
Nel caso in cui il font fosse già presente nel dispositivo in uso all’utente, possiamo evitare di effettuare un doppio caricamento e quindi rendere più veloce l’apertura delle nostre pagine. Per effettuare ciò, modifichiamo leggermente il codice sopra descritto, inserendo la direttiva local in src come da immagine qui sotto
@font-face {
font-family: 'nome_font';
src: local('font_name'), url('nome_file.ttf'); }
Molto importante è la posizione di local e url: difatti, invertendoli nel nostro codice, i font saranno comunque sempre caricati, anche se già installati sul dispositivo.

Utilizzo di @font-face
Quando abbiamo scelto il nostro font, inserendolo nella cartella del nostro progetto web e richiamandolo nella regola @font-face, come abbiamo appena visto, dobbiamo utilizzare quel font nelle nostre pagine web. Per fare ciò ci basterà indicare il nome del font come regola base del nostro CSS, come abbiamo sempre fatto per gli altri font. Molto semplicemente:
body
{
font-family: nome_nuovo_font, Arial, sans-serif;
}


Interessante la faccenda del doppio caricamento. Io sto provando questo font SnellRoundhand che sembra sia già in tutti i browser, però per sicurezza l’ho installato in una directory di cartelle nel tema wp.
Come css ho messo così, come modifico per non fare il doppio caricamento?è
@font-face {
font-family: SnellRoundhand;
src: url(SnellRoundhand.ttf) format(‘truetype’),
url(SnellRoundhand.woff) format(‘woff’),
url(SnellRoundhand.eot) format(‘embedded-opentype’);
}
/* Copyright sotto le frasi */
.frasicopy {
font-family: SnellRoundhand, times, arial;
font-size: 1.1em;
font-style: normal;
color: #118040;
}