Ripassiamo un po’ di HTML e partiamo da prima delle basi, ossia dal calcolo dimensioni elementi e funzionamento box model in HTML.
Quando abbiamo iniziato a fare le prime guide PHP partendo dalla base della base ci siamo resi conto che potevamo andare oltre: prima della base!
Più che HTML oggi vediamo una partizione interessante che riguarda anche i CSS, dunque l’elemento funzionale allo stile di una pagina web, o meglio un qualcosa che riguarda entrambi, appunto perché HTML e CSS “si parlano fra di loro”.
Calcolo dimensioni elementi
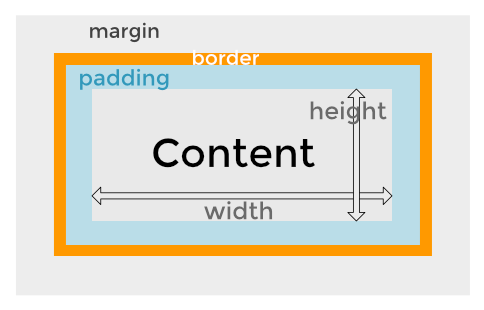
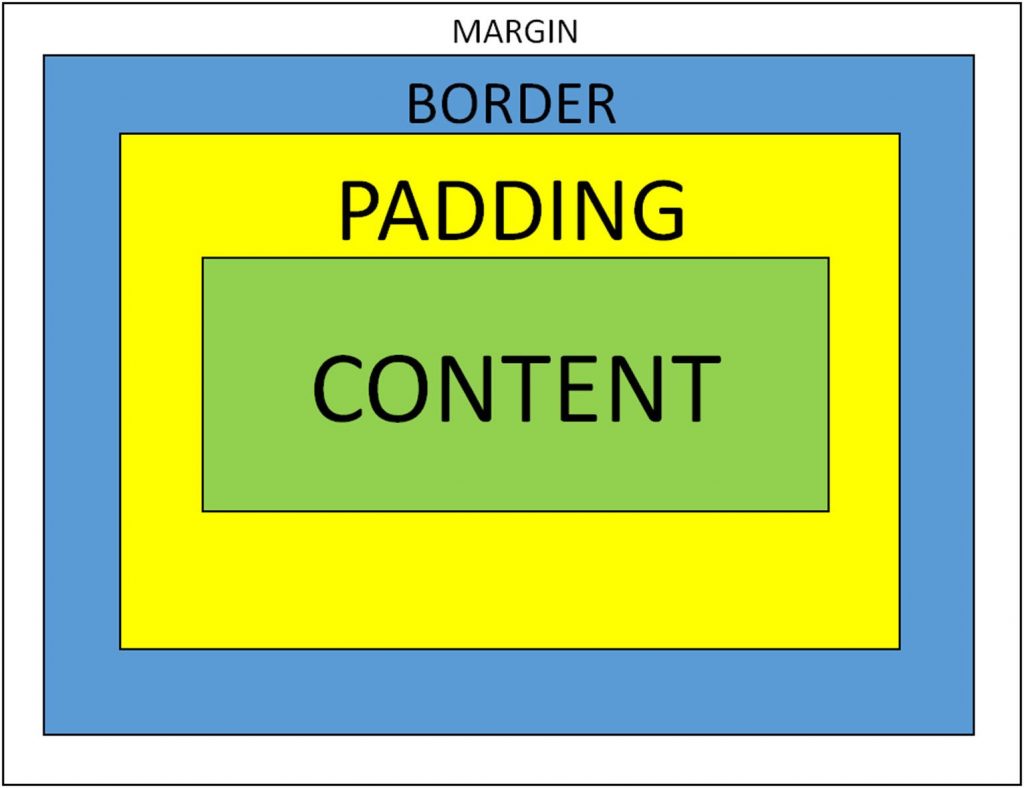
Il browser, quando renderizza un elemento, genera internamente un rettangolo che contiene l’elemento stesso. La dimensione del rettangolo è pari alla dimensione dell’elemento contenuto. A questo punto il browser prende in considerazione il padding aggiungendo questo spazio ai quattro lati dell’elemento.
Il secondo passo è quello di creare un nuovo rettangolo la cui dimensione è data da quella dei rettangoli precedenti con l’aggiunta del parametro border. Infine viene creato un quarto rettangolo la cui dimensione è data dalla dimensione del precedente rettangolo più il parametro margin.
Funzionamento Box Model in HTML
Il funzionamento del box model in HTML può essere influenzato dalla proprietà box-sizing che può assumere i seguenti valori:
- content-box: il valore di width fa riferimento all’area del contenuto (il che equivale a seguire la regola e il comportamento qui sopra citati)
- border-box: il valore di width fa riferimento al box nella sua interezza, comprendendo cioè anche il padding e il bordo.
LaraMind, la tua scuola italiana Laravel, Vue.js e non solo
Corsi Laravel, Vue.js e non solo, LaraMind è anche corsi di PHP e JavaScript!
Dai un’occhiata anche a tutto il nostro comparto corsi custom! LaraMind offre soluzioni custom di tutti i tipi, dalle lezioni private ai corsi custom per interi reparti d’azienda.
Non solo formazione, LaraMind offre anche consulenza di alto livello per quanto riguarda Laravel, Vue.js, PHP e JavaScript.