Abbiamo raccolto 5 estensioni per Chrome utili durante il processo di sviluppo di applicazioni web. Vi mostriamo nel dettaglio a cosa servono e perché per voi developer possono essere un qualcosa di pratico da tenere sempre in considerazione.
5 estensioni Chrome che vi potrebbero servire
Ecco le 5 estensioni Chrome che possono dare a nostro modesto avviso una marcia in più a chi si occupa di sviluppo web!
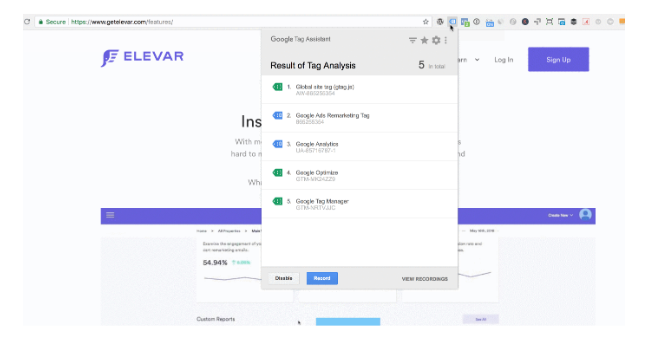
Google tag assistant
L’estensione Chrome Google Tag Assistant ti aiuta a identificare se i tuoi tag Google come Google Tag Manager, Google Analytics, Google Optimize, ecc. funzionano correttamente o meno. Utilizzando Tag Assistant, puoi apportare modifiche ai tuoi tag e verificare immediatamente che i tag funzionino come previsto.
Quando apri una pagina web, Tag Assistant ti informerà sui tag presenti in quella pagina. E’ possibile ricevere anche un rapporto di eventuali errori rilevati e suggerimenti per il miglioramento.

Scopri di più e consulta la risorsa ufficiale!
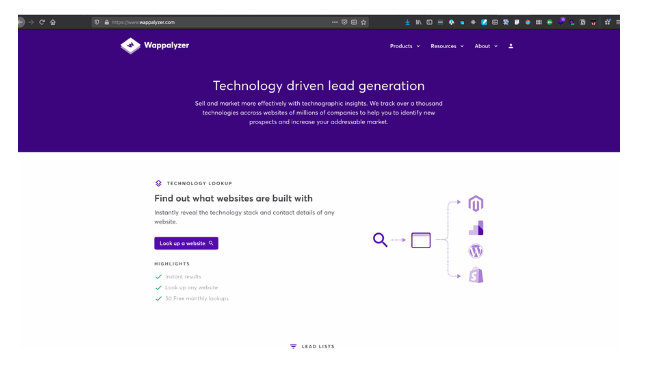
Wappalyzer
L’estensione Wappalyzer ti aiuta a identificare le tecnologie alla base dei siti Web. Con questa estensione, puoi scoprire con cosa è stata creata un’applicazione: React, JavaScript, Firebase, PHP, Laravel, ecc.
Puoi anche accedere alle informazioni su server web, linguaggi di programmazione, framework, sistemi di gestione dei contenuti, analisi strumenti, database, ecc.

Scopri di più e consulta la risorsa ufficiale!
Lorem Ipsum Generator
Lorem Ipsum è un testo segnaposto comunemente usato per dimostrare la forma visiva di un documento o di un carattere tipografico senza fare affidamento su contenuti significativi.
L’estensione Lorem Ipsum Generator genera testo predefinito (o Lorem ipsum) per completare il tuo design. Ogni frase viene generata in modo casuale per simulare il testo reale.
L’estensione è ottimizzata per essere utilizzata subito dopo l’installazione, ma puoi facilmente personalizzare alcune impostazioni per ottenere il testo perfetto per il tuo design.

Scopri di più e consulta la risorsa ufficiale!
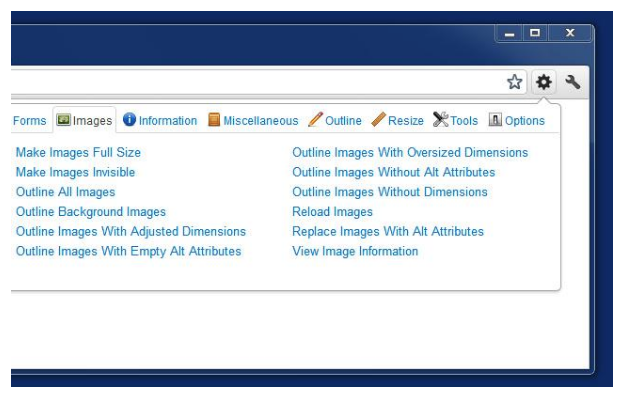
Web Developer
L’estensione Web Developer aggiunge un pulsante della barra degli strumenti al browser con vari strumenti di sviluppo Web.
L’estensione è disponibile sia per Chrome che per Firefox e funziona su qualsiasi piattaforma supportata da questi browser, inclusi Windows, macOS e Linux.

Scopri di più e consulta la risorsa ufficiale!
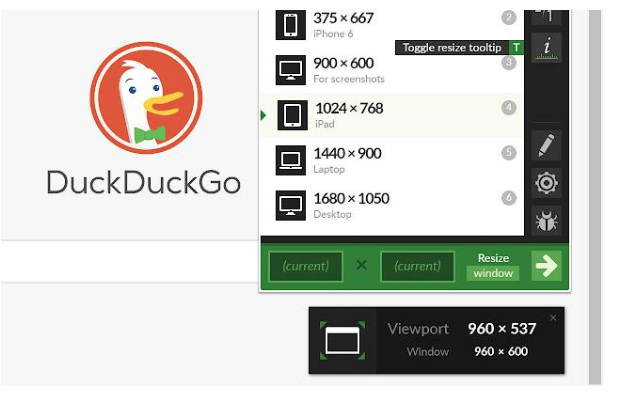
Window Resizer
Window Resizer è un’estensione che ti consente di ridimensionare e riposizionare facilmente la finestra corrente sui valori preferiti.
Questa estensione è molto efficace quando si lavora su alcune parti di progettazione e si desidera testare l’applicazione su diverse risoluzioni dello schermo.
Alcune risoluzioni dello schermo popolari sono preconfigurate, ma hai anche la possibilità di aggiungere risoluzioni dello schermo personalizzate.

Scopri di più e consulta la risorsa ufficiale!
Conclusione
Queste sono alcuni plugin utili per lo sviluppo web che puoi installare sul tuo browser se utilizzi Chrome. Ovviamente sono compatibili per gli altri browser basati su Chromium, come Brave ad esempio. A breve posteremo una raccolta di estensioni anche per Firefox!
Dai un’occhiata ai nostri corsi in aula da remoto, inizia un percorso di formazione che è in grado di svoltare in maniera definitiva la tua carriera di developer!

